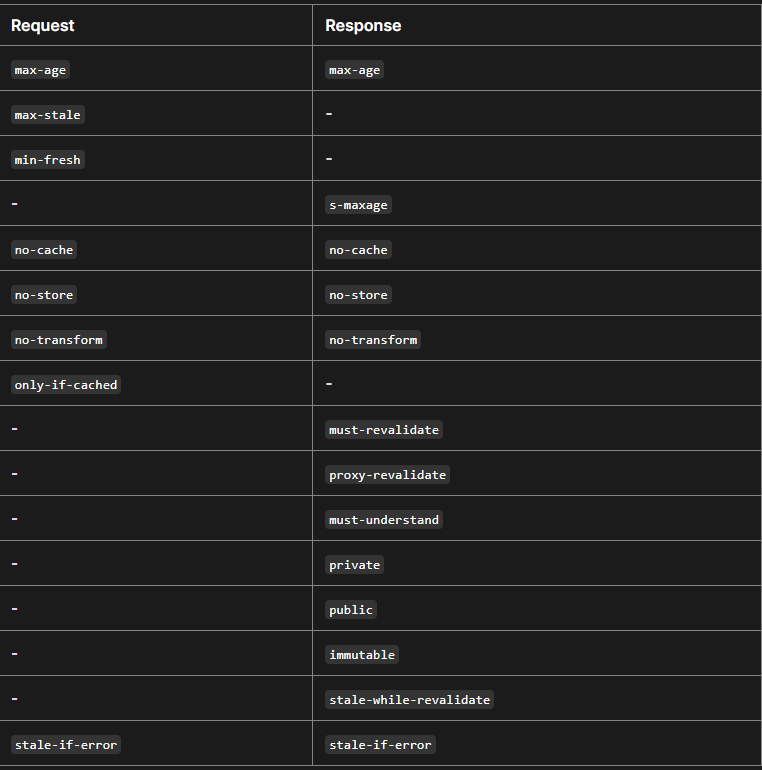
max-age
– Yanıtın ne kadar süre taze kalacağını belirtir.
– Önbellekler bu yanıt taze ise bunu kullanabilirler.
– Max-age değerinin yanıtın alınmasından bu yana geçen süre değil, yanıtın kaynak sunucuda oluşturulmasından bu yana geçen süre olduğunu unutmayın.
– Maksimum age değeri negatifse (örneğin, -1) veya tam sayı değilse (örneğin, 3599,99), önbelleğe alma davranışı belirtilmez. Önbelleklerin bu değere 0’mış gibi davranması önerilir.
– Hem private hem shared önbelleklerde geçerlidir.
s-maxage
– max-age ile aynı şeyi belirtir
– lakin varsa max-ageyi ve Expires başlığını (paylaşımlı önbelleklerde olur) ezer.
– sadece shared önbelleklerde geçerlidir.
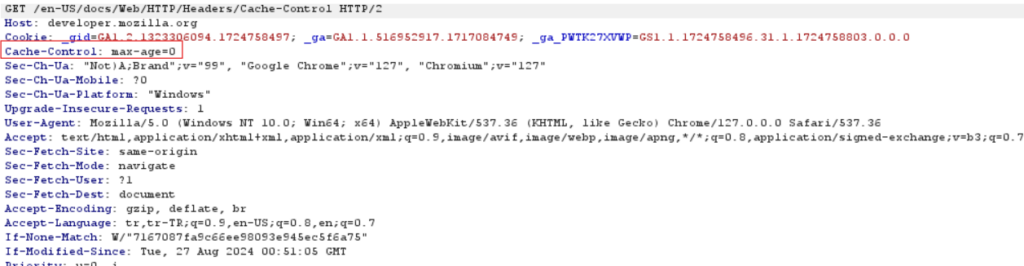
-Yanıtın önbelleklerde saklanabileceğini belirtir, ancak önbellek kaynak sunucudan bağlantısı kesildiğinde bile yanıtın her yeniden kullanımdan önce kaynak sunucuda doğrulanması gerekir.
– Saklanan içeriği yeniden kullanırken önbelleklerin her zaman içerik güncellemelerini kontrol etmesini istiyorsanız, no-cache kullanılacak yönergedir. Bunu, önbelleklerin her isteği kaynak sunucu ile yeniden doğrulamasını gerektirerek yapar.
– no-cache’in “önbelleğe alma” anlamına gelmediğini unutmayın. no-cache önbelleklerin bir yanıtı saklamasına izin verir, ancak yeniden kullanmadan önce yeniden doğrulamalarını gerektirir. Eğer istediğiniz “önbelleğe alma” anlamı aslında “saklama” ise, o zaman no-store kullanılacak yönergedir.
 must-revalidate
must-revalidate
-Revalidate yeniden doğrulama demektir.
– must-revalidate yanıt yönergesi, yanıtın önbelleklerde saklanabileceğini ve tazeyken yeniden kullanılabileceğini belirtir. Yanıt eski hale gelirse, yeniden kullanılmadan önce kaynak sunucu ile doğrulanmalıdır.
– Genellikle must-revalidate, max-age ile birlikte kullanılır.
– HTTP, önbelleklerin kaynak sunucuyla bağlantısı kesildiğinde eski yanıtları yeniden kullanmasına izin verir. must-revalidate bunun olmasını önlemenin bir yoludur.
proxy-revalidate
-Proxy-revalidate yanıt yönergesi must-revalidate ile eşdeğerdir, ancak sadece paylaşımlı ( shared cache’den yukarıda bahsetmiştik) önbellekler içindir.
no-store
– private ya da shared farketmeksizin herhangi bir önbelleğin yanıtı saklamaması gerektiğini belirtir.
private
-Sadece özel önbelleklerde saklanabileceğini gösterir yani istemcinin tarayıcısı.
– Özellikle oturum açtıktan sonra alınan yanıtlar ve çerezler aracılığıyla yönetilen oturumlar için kullanıcıya özel içerik için private yönergesi eklenir.
– Kişiselleştirilmiş içeriğe sahip bir yanıta private eklenmemişse, bu yanıt paylaşılan bir önbellekte depolanabilir ve birden fazla kullanıcı için yeniden kullanılabilir, bu da kişisel bilgilerin sızmasına neden olur.

public
– Yanıtın shared(paylaşılan) bir önbellekte saklanabileceğini belirtir paylaşılan önbelleklerde saklanabilen bir bilgi doğal olarak private önbelleklerde de saklanabilir.
– Authorization(yetkilendirme) başlık alanları içeren isteklerin yanıtları paylaşılan bir önbellekte saklanmamalıdır; ancak, public yönergesi bu tür yanıtların paylaşılan bir önbellekte saklanmasına neden olur.
– Genel olarak, sayfalar Basic Auth veya Digest Auth altında olduğunda, tarayıcı istekleri Authorization başlığı ile gönderir. Bu, yanıtın kısıtlı kullanıcılar (hesabı olan) için erişim kontrollü olduğu ve max-age sahip olsa bile temelde paylaşılabilir önbelleğe alınamayacağı anlamına gelir.Bu kısıtlamayı kaldırmak için public yönergesini kullanabilirsiniz.
– Aynı yanıtı birçok yetkili kullanıcıya hızlı bir şekilde sunmak isteyebilirsiniz. İşte bu durumda `Cache-Control: public` yönergesi devreye girer. `public` yönergesi, bu yanıtların paylaşılan önbelleklerde saklanmasına izin verir.
must-understand
-bir önbelleğin yanıtı yalnızca durum koduna dayalı önbelleğe alma gereksinimlerini anlıyorsa saklaması gerektiğini belirtir.
– must-understand geri dönüş davranışı için no-store ile birleştirilmelidir.
– Bir önbellek must-understand’i desteklemiyorsa, no-store devreye girer ve cevap önbellekte tutulmaz.
– Bir önbellek must-understand özelliğini destekliyorsa, yanıtı durum koduna göre önbellek gereksinimlerini anlayarak saklar.
– Örnek 1: Önbelleğin Desteklemediği Bir Durum;
– Bir web uygulamanızda, bir yanıtın yalnızca belirli durumlarda önbelleğe alınmasını istiyorsunuz. Örneğin, bir API yanıtı belirli bir durum koduna (örneğin, `202 Accepted`) sahip olduğunda, önbelleğin bu durumu anlaması ve yanıtı uygun şekilde saklaması gerekir. Eğer önbellek bu durumu anlamıyorsa ve yanıtı yanlışlıkla saklarsa, kullanıcılar yanlış bilgiler alabilir.Must-understandyanıtın yalnızca önbelleğin belirli önbellekleme kurallarını anlayıp uygulayabileceği durumlarda saklanmasını sağlar. Eğer önbellek `must-understand` direktifini desteklemiyorsa, `no-store` devreye girer ve yanıt saklanmaz. Bu, yanıtın yanlış koşullar altında saklanmasını önler.
no-transform
-Bazı aracılar içerik türünü boyutu azaltmak için dönüştürebilir,bu başık bunun yapılmasının istenmediği durumlarda kullanılır.
immutable
-Yanıt fresh (taze) olduğu sürece yani max-age’si geçmediği sürece güncellenmeyeceğini belirtir.
– Cache-Busting Deseni: Statik kaynaklar (örneğin, JavaScript, CSS dosyaları) için en iyi uygulamalardan biri, bu kaynakların URL’lerinde sürüm numaraları veya hash değerleri bulundurmaktır. Bu kaynakların içerikleri değiştirildiğinde, URL’leri de değiştirilir (örneğin, `react.0.0.0.js` yerine `react.0.0.1.js` gibi). Böylece, tarayıcı eski dosyayı değil, yeni dosyayı yükler. Bu yaklaşıma “cache-busting” denir.
– Bir kullanıcı tarayıcıyı yeniden yüklediğinde, tarayıcı genellikle sunucuya kaynakların geçerli olup olmadığını sorar (conditional request). Ancak, `immutable` direktifi sayesinde, bu tür statik kaynaklar için bu yeniden doğrulama gerekmez çünkü bu kaynakların değişmeyeceği varsayılır.
– Eğer kaynaklar için uzun bir `max-age` (önbellekte kalma süresi) belirlediyseniz ve bu kaynaklarda cache-busting desenini kullanıyorsanız, `immutable` direktifini ekleyerek gereksiz sunucu isteklerinden kaçınabilirsiniz.

stale-while-revalidate
-Kısaca özetlemek gerekrise; maxage değeri 7 gün olsun bahsettiğimiz başlığın değeri ise 1 gün.İstek bir hafta boyunca taze kalacaktır.Kullanıcı bir haftanın hemen sonunda siteye gitmek isterse önbellekte olan sayfa gösterilir ama arka planda istek atılır ve istek tazelenir.Böylece kullanıcı hızlı bir deneyim yaşamış olur.
stale-if-error
-Bir önceki başlığa benzer bir mantık sözkonusu.Bu sefer eğer 500,502,503,504 hatalarından birisi ile karşılaşılırsa ve istek stale duruma gelmişse eğer stale-if-error süreside dolmadığı halde eski cevap görüntülenebilir.Eğer bu süre de dolduysa kullanıcı hata mesajını görecektir.




 must-revalidate
must-revalidate